六间房免费图床
-
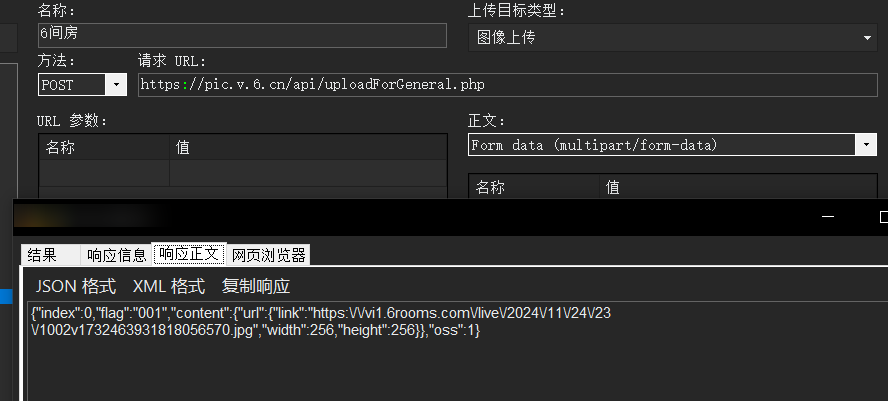
let form = new FormData(); form.append('file', fs.createReadStream(img.path), img.name); form.append('pid', `${1001 + randomInt(8)}`); form.append('size', 'c6'); form.append('callbackUrl', 'https://v.6.cn/profile/transferStation.html'); form.append('callbackFun', `window.parent.${randomUUID().split('-')[0]}`); let upload = await utils.fetchWithTimeout(`https://pic.v.6.cn/api/uploadForGeneral.php`, { method: 'POST', headers: { ...form.getHeaders() }, body: form, redirect: 'manual', }, 10 * 1000) if (!upload.headers.get('location')) { throw new Error } upload = JSON.parse(upload.headers.get('location').split('json=')[1]); if (upload.flag !== '001') { throw new Error } console.log(upload.content.url.link)
-
let form = new FormData(); form.append('file', fs.createReadStream(img.path), img.name); form.append('pid', `${1001 + randomInt(8)}`); form.append('size', 'c6'); form.append('callbackUrl', 'https://v.6.cn/profile/transferStation.html'); form.append('callbackFun', `window.parent.${randomUUID().split('-')[0]}`); let upload = await utils.fetchWithTimeout(`https://pic.v.6.cn/api/uploadForGeneral.php`, { method: 'POST', headers: { ...form.getHeaders() }, body: form, redirect: 'manual', }, 10 * 1000) if (!upload.headers.get('location')) { throw new Error } upload = JSON.parse(upload.headers.get('location').split('json=')[1]); if (upload.flag !== '001') { throw new Error } console.log(upload.content.url.link)